HTML(Hyper Text Markup Language)이란
웹사이트에서 눈에 보이는 정보나 특정 구역을 설정할 때 사용하는 언어
HTML 태그
<열린태그 속성 = "속성값"> 컨텐츠(내용물) </닫힌태그>
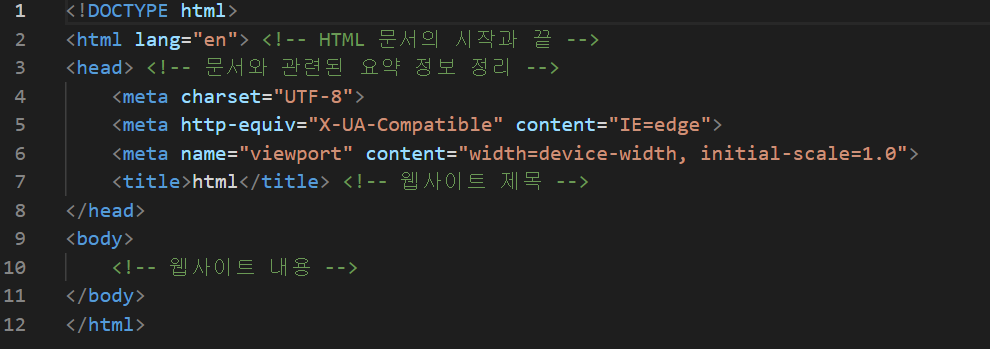
HTML 기본 구조
<!DOCTYPE html>
HTML5라는 신조어로 문서를 선언하는 태그
(이 태그는 열린태그만 있고 닫힌태그가 없다.)
<html> ···· </html>
HTML문서의 시작과 끝을 의미
모든 HTML태그들은 <html>태그 안쪽에 입력
<head> ···· </head>
웹사이트의 간단한 요약정보를 담는 영역(웹사이트의 정보를 담는다)
head태그 안에 들어있는 태그
<meta charset="UTF-8">
character setting의 약자를 나타내는 문자 코드
모든 문자를 웹 브라우저에서 깨짐없이 표시하겠다는 의미
<title> ···· </title>
웹사이트 탭에 나타나는 제목을 적는 태그
<body> ···· </body>
웹사이트에서 눈에 보이는 정보를 담는 영역
이미지나 텍스트처럼 출력되는 정보

body에서 자주 사용되는 태그
<a> ···· </a>
글자나 이미지 클릭시 다른 사이트로 이동시키는 태그
href 속성
HTML 연결할 페이지의 주소 지정
target속성
어떤 방식으로 페이지로 이동할지 결정
_blank : 새 탭을 띄어서 웹사이트를 전환
_self : 현재 탭에서 웹사이트를 전환 (디폴트 값)

<img> 태그
정보성을 갖고 있는 이미지를 삽입. 닫힌 태그 없음
src 속성
삽입할 이미지 파일 경로
alt 속성
웹사이트가 이미지를 출력하지 못했을 경우, 텍스트 정보로 대체.

<h>태그
Heading의 약자로 제목이나 부제목을 표현숫자 값이 클수록 사이즈가 작다. 

<p> 태그
Paragraph의 약자로 본문 내용을 표현
웹사이트의 중요 정보를 담는 태그이다

<ol> 태그
Ordered list의 약자로, 순서가 있는 리스트 생성
<li> 태그
<ol>과 <ul>의 각 항목을 나열할 때 사용


<ul> 태그
Unordered list의 약자로, 순서가 없는 리스트 생성
메뉴버튼을 만들때 사용되는 태그
사용방법은 <ol>태그와 같음
